If you have updated Firefox recently you might notice that there are some great new features for developers in version 10. The first thing you’ll notice is the new design and layout of the Inspect Element feature.

The Inspect bar at the bottom makes it easy for developers to identify CSS classes and the hierarchy behind any element on a website. Plus hitting the Inspect button makes it easy to hover over different elements on a page to see their individual hierarchy. This is a great improvement on the previous method where it was necessary to highlight the code or right click and inspect element on every element.
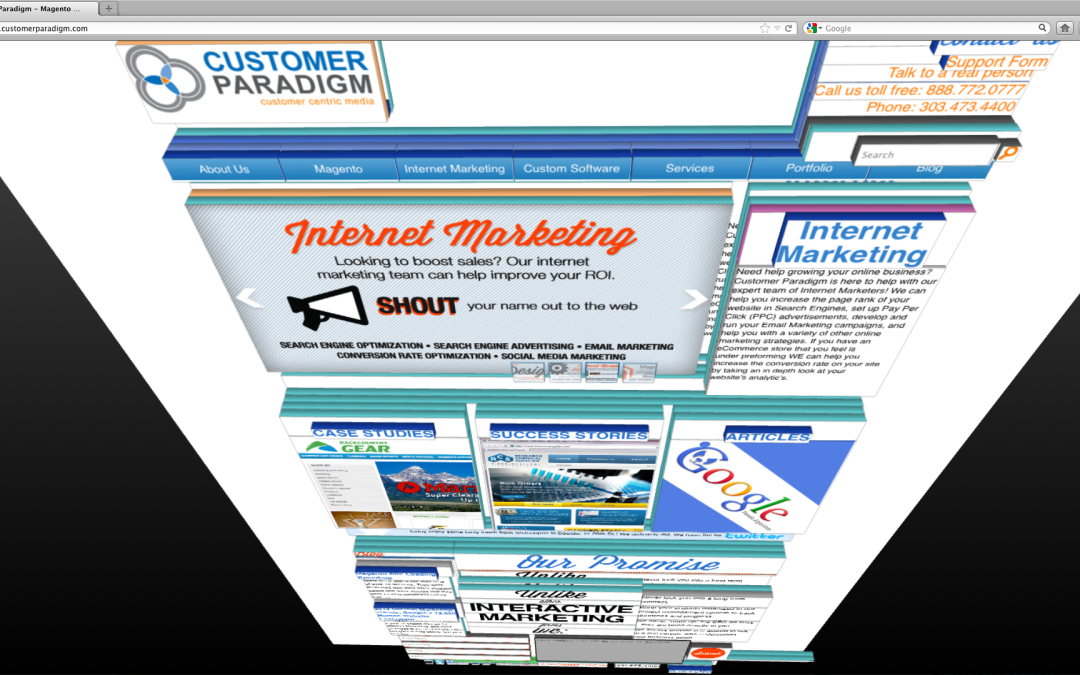
Perhaps the best feature that has been added is the 3D element viewer called Tilt. It allows developers to inspect the Z-index of a page. So for instance on the Customer Paradigm homepage you can use Tilt to view how the page is structured in 3D. Here’s a screen shot of this in action:
Huge thanks to the people at Firefox for adding this great new feature for developers. You can read more about Tilt on Firefox’s website here.