 Have you noticed that some sites load really, really quickly, while others seem to take forever to load? Last week, we helped a client speed up their page load times by 300%, by using website caching. Have you noticed that some sites load really, really quickly, while others seem to take forever to load? Last week, we helped a client speed up their page load times by 300%, by using website caching.
What’s caching, and how does it affect page load times?
Read more below >>
Static HTML sites vs. Database-Driven Sites
In the old, old days of the Web, all sites were made up of static pages. You had a document, like page.html, and it contained all of the content for the page. This document includes the title tag, meta description, top navigation, left navigation, content, footer and more.
A static page might include a few calls to an a style sheet or a tell the end user’s browser to load a few images, but for the most part, a static page had very limited interaction with other pages on a site.
Static Pages are Fast.
Static pages are fast. Really fast. When you go to a static page, there’s very little effort required by a server to send you that page.
The issue with static pages is that it’s really difficult to add a new page, or an item to a navigation, or create a blog post quickly and easily.
Database-Driven Pages Are Dynamic.
Database-driven pages, including those using content management systems like WordPress, or eCommerce systems like Magento, are much more dynamic. They can be updated easily. New products can be added, or prices discounted, or inventory tracked as someone places an order.
The drawback with a database-driven site is that they are much, much slower. Database-driven sites use a series of calls to a database to find out what needs to be in the top, side and bottom navigation. The title tag and meta description is another database call. A separate call might be to pull in the content area, while even more calls might be needed to fetch all of the various products on a category page (including the short description, small image, price, discounted price, add to cart link and more).
And then, this page is created or “built” on the fly for the end user, and then served to the end user’s browser. This allows for powerful personalization and dynamic content. But it can be slow… especially compared to a static HTML site.
And unless you have a very fast server and you are able to keep everything in the database running in fast RAM memory, most databases require you to access a hard drive to read and write information. Hard drives are getting faster – especially with solid state drives that have no moving parts. But it’s still slow when you need to go to the drive to access information.
But aren’t slow sites caused by slow connections?
Now sometimes sites load slowly because you have a slow connection. If you’re like me, you’ve tried to look at a site on your phone or tablet from a spotty wifi or cellular connection and been frustrated.
End users are frequently impatient. Studies by Microsoft have found that a site that loads even 200 milliseconds faster than another is perceived as a higher quality, “better” site, and leads to higher conversion rates.
Two hundred milliseconds (or 2/10 of a second) is literally the amount of time it takes for an average person to blink their eye.
That’s why Google and other search engines reward sites that load more quickly with higher search rankings.
Now I’m not advocating that people abandon content management systems and database driven sites. It’s simply not all that feasible or possible to run a modern site with a shopping cart system or blog, using just static pages.
Cue, Caching.
Caching basically combines the best of both worlds. The power of a database-driven site, with the speed of a static HTML single page.
How it works is that a caching system will take a snapshot of the final HTML for the page, and save that. If a user comes to the site, that’s what’s served to them first.
The goal is to only have to go back to the database when someone adds something to a shopping cart, or needs a dynamic features like personalized content.
If a new page is added to the site, or a new menu item is added, you simply clear all or part of the cache.
Caching is tricky to do. (If it was easy, everyone would be doing it, right?) It’s often something that a server company needs to do, and can take a bit of time to configure.
But when it’s done correctly, sites run really quickly.
Examples of Varnish Caching:
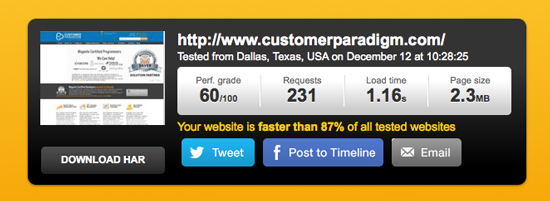
Our site, for example, using the Varnish caching system to speed up page load times, and our site loads in less than 1.16 seconds:


Caching with eCommerce sites, though, is tricky, because you have to often punch “holes” in the website to not include certain items in the cache (i.e. items in your cart, or the cart page itself).
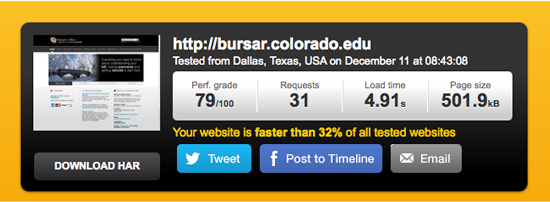
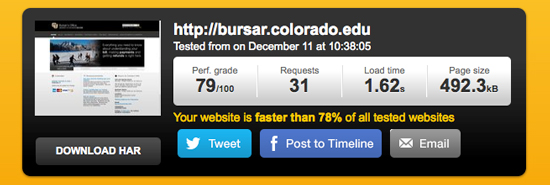
For the CU Bursar’s office – which tends to receive a lot of traffic at specific times each year – caching has allowed us to speed up the page load times by 300%.

Before caching was installed, the WordPress site took 4.91 seconds to load:

After caching was installed, that time was down to 1.62 seconds.

That means that the server can handle even more people visiting the site without having to throw more money and hardware for hosting costs.
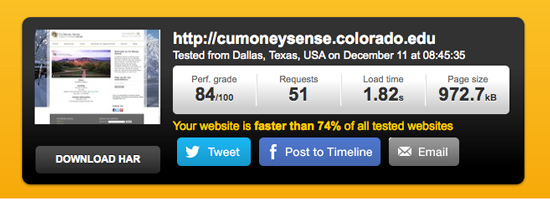
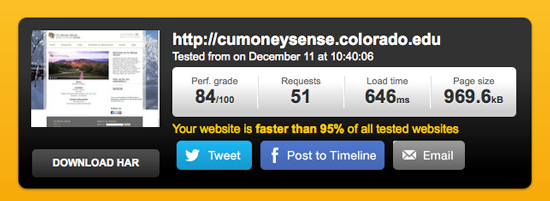
They have a second site, called the CU Moneysense site:

It loaded pretty quickly before varnish caching was turned on, 1.82 seconds:

After caching, the home page loads in 6/10 of a second (or three rapid blinks of an eye):

Static HTML Page Caching:
There are other ways to create a cached version of a page, too. One is as simple as doing a right click on your page, viewing source, and saving this HTML as a static page.
Many years ago, one of our clients was going to be in the Macy’s Day Parade as a main sponsor. Their UpWithPeople.org site was about to get hammered by traffic, and we were worried that the server might crash. At that time, that site was built using a database-driven content management system. And there were separate database calls for the top nav, left nav, bottom footer, center content area, and a few other dynamic areas of the site.
We figured that most people would visit the home page, and probably not drill in a lot deeper than that. (And the results bore this out.)
So we took a post-rendered version of the HTML, and saved this out as a static HTML file. When people visited the site, they were being served the static home page (index.html). If they went elsewhere on the site, then they were then hitting the database.
This worked well and avoided a big crash.
Google Caches Your Site, Too.
When Google visits your site, they save a snapshot of your site. If you click on the little arrow next to a page in Google, you can see the cached version of it. They don’t save all of your images, but keep track of the rendered HTML content, so that they can determine how relevant your site is for various search terms.
Let me know if you’d like me to do a free speed test on your site.
Until next time,
Thanks,

Jeff Finkelstein
Founder, Customer Paradigm
303.473.4400
Connect Via Facebook >>
Connect Via Google+ >>
Connect Via Linked In >>
Connect Via Twitter >>
We love referrals! Our Referral Promise >>
Customer Paradigm Reviews >> |