Here at Customer Paradigm, we have seen waves of merchants beginning their migration to Magento 2 (M2). One of the major reasons merchants are migrating to Magento 2 is for the site performance improvements built into the platform.
However, there are a couple of areas you will need to pay attention to in order to make your store as fast as it can be.
In this guide, we will take a look at:
- Why Speed Matters
- Speed and Magento 2
- Built-in Magento 2 Performance Enhancements
- External Performance Factors
- PHP 5 VS PHP 7
Why Speed Matters?
The big players in the web performance space, Amazon, and Google have been stating for years that the faster content is delivered, the less likely the consumer will move on or bounce from the site.
47% of consumers expect a page to load in 2 seconds or less. A single second delay can result in a 7% reduction in conversions. Based on these studies we can safely say that speed and page load time have a direct impact on your top line.
Speed also matters for your SEO rankings. Page load time is one of the ranking factors that Google uses to determine where you land in the SERPs (search engine results page). Google essentially rewards sites with faster load times with higher ranking positions. It’s a no-brainer that you want to rank higher in Google’s search results. Higher rankings make it easier for you to be found, leading to more potential customers coming to your store, which leads to more potential sales to capture as a store owner.
It is clear that speed and site performance do matter, especially for eCommerce stores and sites that depend on high conversion rates.
Speed and Magento 2
With the launch of Magento 2, performance at scale were key hyped features. Since customers typically only wait 2 seconds for a page to load, improving performance and speed is essential to keeping the platform modern and relevant.
Key speed improvements on the Magento 2 platform include:
- 51% overall increase in end-to-end checkout times.
- Near instant server response time for catalog browsing
- The ability to process up to 39% more orders per hour
- 66% faster add to cart server response times
Magento knows that site speed is linked to conversions and the faster content is delivered the more likely customers are to make a purchase. With this in mind, Magento developed the Magento 2 platform with these areas of site speed being a key upgrade from Magento 1.
Magento is using these core performance improvements to show us they have been paying attention to what their merchants want and need to be successful.
Built-In Performance Enhancements in Magento 2
The Magento 2 framework has many speed and performance improvements built in, making it easier than ever for merchants to take advantage of the latest technology.This is the first place to begin your site speed improvements – right within the Magento 2 platform itself. Utilizing all of the new tools Magento has added to the framework.
1. Page Minification and Merging
Minification is a way to lessen the page weight by removing unneeded elements within the code.
When utilizing minification, the file size the browser has to serve has been dramatically reduced for all of the JS, CSS, and HTML files. This is done by eliminating the white space, comments, and other unnecessary elements needed to execute and serve the code. This reduction is focused on limiting the amount of data needed to serve a Magento page.
Merging is the act of combining all files of the same type into a single file.
In this case, when Magento merges the CSS it will bring together all of the CSS files and compile them into a single file to serve during the page load.
Magento 2 uses industry standard minification engines – jShrink for the Javascript and cssmin to minify the CSS. This allows for users to change out the minification methods if desired.
As with any major changes to your production site (live site), make sure you are proceeding with safe development practices and testing changes locally or in a safe development environment.
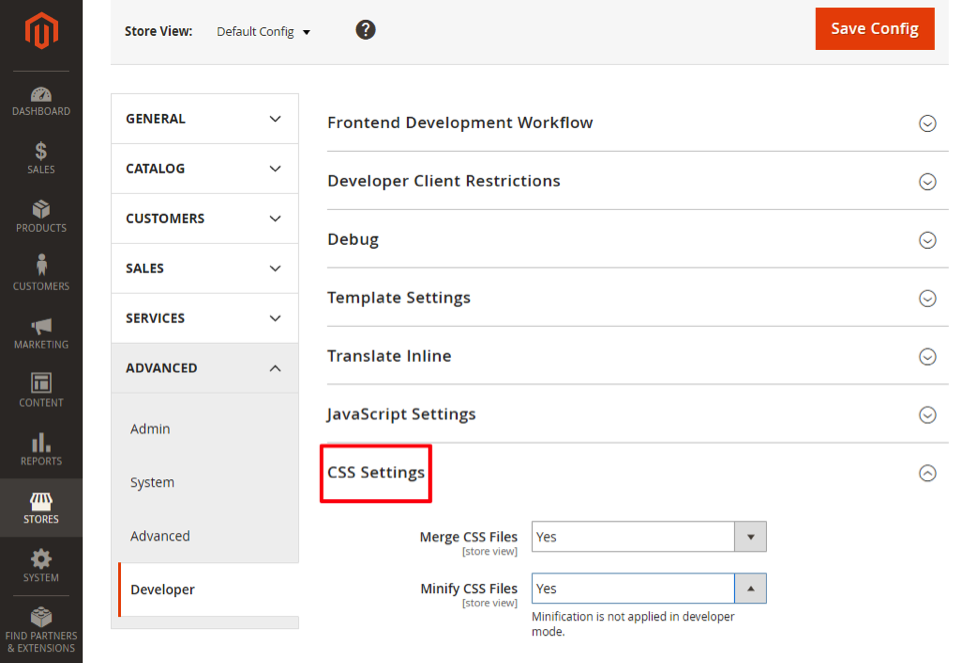
How to Merge and Minify CSS Files
In the Magento backend admin panel navigate through the following structure: Stores > Settings > Configuration > Advanced > Developer > CSS Settings

Note: The minification changes cannot occur if the site is in Developer Mode
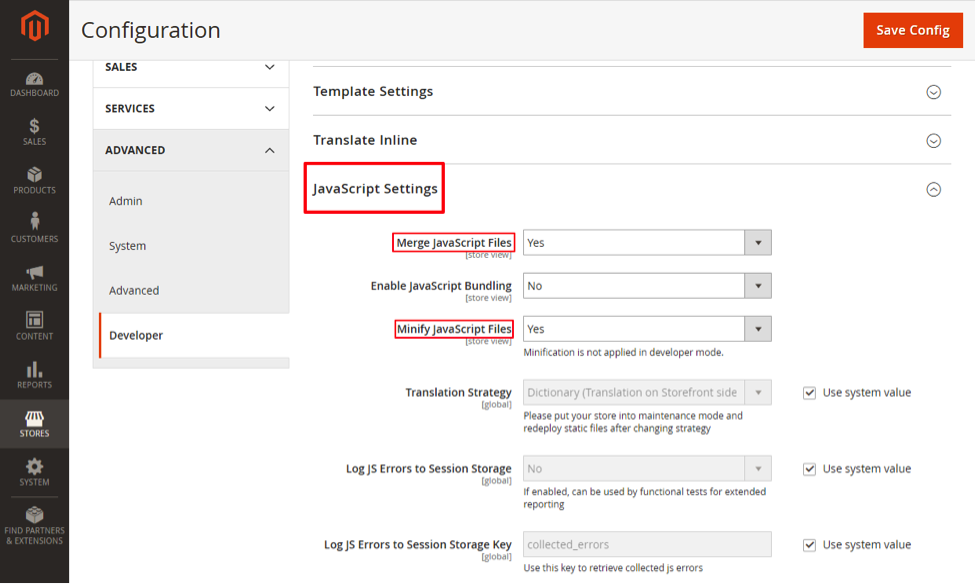
How to Merge and Minify Javascript Files
In the Admin Panel Navigate through the following structure: Stores > Settings > Configuration > Advanced > Developer > JavaScript Settings

Note: The minification changes cannot occur if the site is in Developer Mode
2. Browser Cache
Magento 2 is able to take advantage of the caching mechanisms that are built into users web browsers to load pages much faster than the Magento 1 platform.
On Magento 2 all CSS and JavaScript are now cached (meaning they are stored for ease of use) to minimize the amount of data that needs to be downloaded on each page load. Utilizing the browser caching allows for a better storage of assets, this improves the efficiency of content that is being delivered to the user. If you want to learn more about more about cache management be sure to check out our guide!
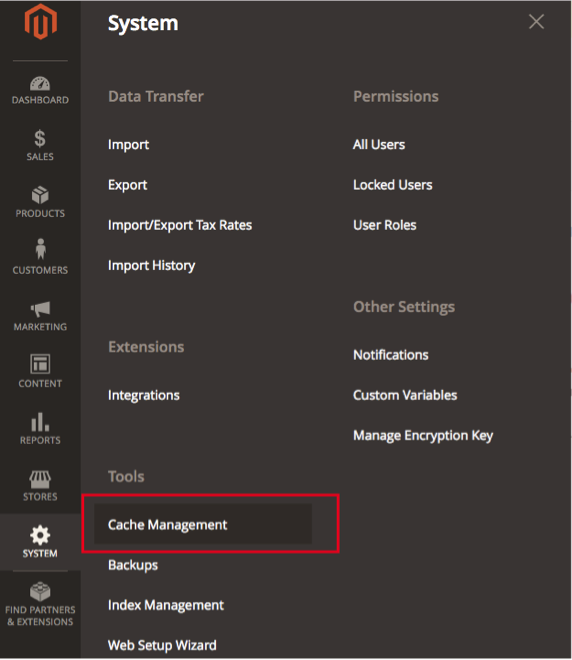
The Admin Panel, in Magento 2 has multiple options for cache management available. These can be found in the Admin under System > Tools > Cache Management

3. Asynchronous Processing
The basic architecture of Magento has changed from Magento 1 to Magento 2. One way to improve site performance on Magento 2 is to allow for multiple functions to occur interdependent from each other.
Magento Commerce (formerly Magento Enterprise) has taken this architecture into the cart and checkout pages by allowing developers to split the database. This allows for concurrent users making process requests without impeding on other elements of the checkout. Simply put – you can have more customers using cart features and checking out at the same time without taking a hit to performance.
The same way that Magento made improvements to the number of concurrent users able to check out, they have added the same option for the users in the Admin Panel. As updates are made to order management and product data, processes occur independently.
4. Varnish Caching
Magento 2 comes with Varnish Caching out of the box.
Varnish Caching is a web application accelerator that reduces the load on your server while keeping content easily accessible so that it can be delivered faster to the viewer. Magento 2 is a complex framework capable of handling a large number of users and requests; however, for your Magento site to really perform well, using this external caching system is a must.
Enabling Varnish caching on your site can improve your speed and performance by hundreds of times. So much so that Magento states in their performance documentation, running your site without Varnish is not recommended. However, it is important for this to be correctly configured, as Varnish can take advantage of your storage by using memory to store content which is more limited than disk storage.
Make sure you work with your Magento development agency to correctly configure your Varnish caching since Magento 2 only supports Versions 3.0.5 or later or any iteration of 4.x. Customer Paradigm can help you understand your options when it comes to configuring Varnish Caching on your Magento 2 store.
External Performance Factors
There are several factors outside of the Magento admin that can affect your site speed.
One major element that will impact your site speed is your hosting provider and your server configuration. Make sure that your server is meeting the Magento minimum requirements. We suggest working with a hosting provider that is competent in hosting Magento sites and all of their specific needs.
Another factor that affects the performance of your site is the amount of content, such as images and videos that you have on your pages. Reducing the amount of content that is required to load a page will greatly increase your performance.
One easy way to do that is to make sure your images are optimized for the web. Since we are talking about eCommerce, a major source of content that will need to be loaded is the many product images on your site. Make sure whenever possible you upload these files in the JPG format, and compress your images before uploading them to your store.
PHP 5 vs. PHP 7
The ability of Magento 2 to operate on PHP 7 is not only a substantial performance improvement it also helps to combat the impending end of life support for PHP 5.
In tests between PHP 5.6 and PHP 7 Magento operates twice as fast and with 30% lower memory consumption on PHP 7. If your server is running PHP 7, tests show it can handle three times the amount of requests. This improvement is a massive leap forward for site performance and keeps Magento at the forefront of technology.
One very important aspect of your PHP version is it must match your Magento version. We have seen countless site issues resolved by correctly aligning the PHP version with the system requirement from Magento.
Closing Thoughts
In the age of instant gratification – it’s clear that speed matters. It’s that simple.
If you are running an eCommerce website, customers expect your pages to load quickly – and if they don’t you are likely to miss out on sales. Magento 2 brings a whole host of built-in performance upgrades to the platform, making it easier than ever to optimize the performance of your store.
What performance solutions are you utilizing? Customer Paradigm can help you optimize your Magento store performance and choose the solutions that are best for your business. Connect with us today to start reaching your eCommerce goals!

About Bruce Vissing
Bruce is the Lead Project Manager at Customer Paradigm. Bruce has a passion for problem-solving and helping his clients find the ideal eCommerce solutions for their business. When he is not helping his clients, or guiding the Customer Paradigm Project Management Team, you can find him training his award-winning hamsters. You can expect to see him and his 3-time reigning national award-winning hamsters competing on Tuesday evenings at 8pm Slovak Time on the Ocho.

