RDFa Microformat Tagging For Your Website!
Would you like to have your site RDFa / microformat compliant?
You’ve heard of Web 2.0? That’s where sites like Facebook, Flicker and others use interactive Web applications to help people interact. Web 1.0 were the static HTML web pages that might have a form, but lack interactivity (although these static HTML pages still comprise a large percentage of the content on the Web). Web 3.0 is known as the Semantic Web. To the end user, there’s nothing different when they visit a website. To the Web developer, it means using special tags inside the HTML code on a website to let other websites understand what is being described on the page. When most sites adopt an RDFa or microformatting on their websites, it will allow for much more powerful aggregation of content and more reliable search results.
The actual HTML for Bold and Blue. is: <strong><font color=”#0000FF”>Bold and Blue.</font></strong>
Or, you can use HTML to place an image over on the right side of the page. It’s an amazing language that allows anyone with a Web browser, regardless of the computer they are using, to view content.
Why RDFa / Microformatting?
Most websites are designed to be used by humans. If done correctly, a search engine or eCommerce aggregator is often able to spider through a site and index the content. But some things that are really easy for humans, can be particularly difficult for machines to sort through. For example:
- What is the price of the item?
- Who is the manufacturer?
- What type of product is this (i.e. category)?
A human can identify these easily. A computer trying to sort through the long strings of content on a website cannot. RDFa microformatting tags can help. Microformatting / RDFa tags can be used for:
- Products Information – Read More >>
- Business or Product Reviews – Read More >>
- People – Read More >>
- Businesses Address Information – Read More >>
RDFa Tags Can Make Websites Read More Easily by Machines:
 A bit of background: Jeff Finkelstein, founder of Customer Paradigm, has been part of a World Wide Web Consortium (W3C) working group that focuses on the Resource Description Framework (RDF). Essentially, this group has created standards that allow sites to adopt RDF in easy-to-use ways. Finkestein was recently part of an email thread with Tim Berners-Lee, the inventor of the World Wide Web (he’s a rock star in the W3C world). RDF is a larger framework, of which RDFa is a subset. Microtagging is another standard that’s been added and adopted by other organizations, too. What’s RDFa? In a nutshell, you can place tags around specific content items (i.e. the price, the product name, manufacturer name), and when a search engine or eCommerce aggregator visits the site, they will be able to understand what all of the content means. Microformatsare simple conventions that are used on web sites that help identify commonly published content on the Web:
A bit of background: Jeff Finkelstein, founder of Customer Paradigm, has been part of a World Wide Web Consortium (W3C) working group that focuses on the Resource Description Framework (RDF). Essentially, this group has created standards that allow sites to adopt RDF in easy-to-use ways. Finkestein was recently part of an email thread with Tim Berners-Lee, the inventor of the World Wide Web (he’s a rock star in the W3C world). RDF is a larger framework, of which RDFa is a subset. Microtagging is another standard that’s been added and adopted by other organizations, too. What’s RDFa? In a nutshell, you can place tags around specific content items (i.e. the price, the product name, manufacturer name), and when a search engine or eCommerce aggregator visits the site, they will be able to understand what all of the content means. Microformatsare simple conventions that are used on web sites that help identify commonly published content on the Web:
Microformats or RDFa tags usually work by placing <span> or <div> tags inside the HTML on a website, along with a class property. Usually youalso place a descriptive property name (i.e. dtreviewed or rating), that shows the date a product was reviewed, along with it’s rating (i.e. 4 out of 5 stars, for example). You can also RDFa tag your address, as well many other categories.
RDFa Microformat (hProduct) for eCommerce Products:
products quickly and easily. Some of the sites we’ve tagged with RDFa information or microformat tagging have seen dramatic increases in sales and search engine optimization. If you want to be ahead of the curve from a search engine optimization perspective, RDFa compliance is key. Would you like someone to RDFa microformat your website? We can help. Please call 303.499.9318 or 888.772.0777 to speak with a real person. Or fill out the contact form, below >>
Typical Product Grid on eCommerce Site:
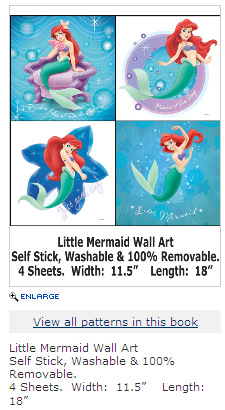
Here’s an example of a product grid on an eCommerce Website:
 |
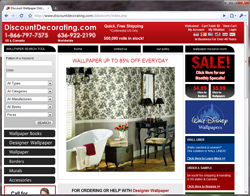
A human is able to easily figure out the price, the fact that the image reflects the product information and that the manufacturer is Blue Mountain. But each site is laid out very differently. Another website lists the product details in a similar fashion (same image), but is laid out differently:
|
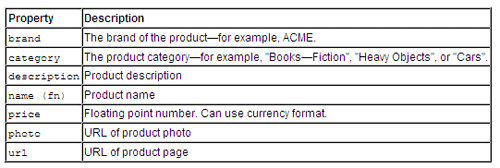
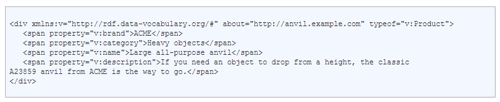
(This second site is not RDFa tagged, and doesn’t do quite as well in a search.) Here’s the grid of properties and descriptions for products in microtagging formats (i.e. RDFa tagging to help list your product, category, and price):  Click Here to View RDFa microformatting grid for product listings >> Here’s the v:Product format to show an RDFa compatible product (please note that this isn’t an exhaustive list; this sample doesn’t show the URL, image location and price, for example, which is important to also list using a microtagged / RDFa format.
Click Here to View RDFa microformatting grid for product listings >> Here’s the v:Product format to show an RDFa compatible product (please note that this isn’t an exhaustive list; this sample doesn’t show the URL, image location and price, for example, which is important to also list using a microtagged / RDFa format. 
What’s an eCommerce Aggregator or Search Engine To Do?
Sites that want to have their content searched and indexed by eCommerce Aggregators or search engines like Google, can use RDFa tags to identify key areas of content on the site. For example, here’s the product name, that has a specific span class surrounding it: (you need to put more information at the top and bottom of the div tags, too). ![]() Here’s the product price, tagged appropriately (sometimes it’s tough to know what is the suggested retail price, discounted amount or sale price:
Here’s the product price, tagged appropriately (sometimes it’s tough to know what is the suggested retail price, discounted amount or sale price: ![]()
RDFa Microtagging (vCard) for People:
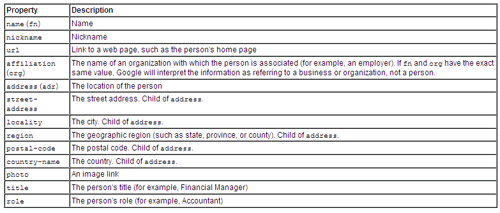
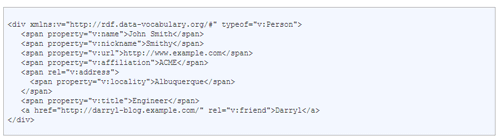
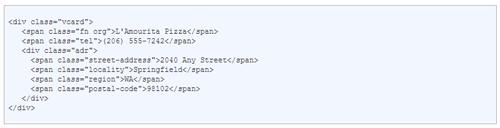
Have you ever received a vCard attached to someone’s email? It’s a machine-readable format that if you click and open it up, it then can automatically save all of the information into your address book (in Outlook or other programs). The same principle applies to a Website using RDFa tags or microtagging. Without a microtag or RDFa tag on your site, a search engine can’t easily understand who wrote an article (or which person is the subject of the article). Below is an example of using microformatting to show a vCard for a person (class=”fn” refers to the person’s name). Here’s the list of properties and descriptions for a person’s name, address, photo and other information in microtagging / RDFa format:  Here’s the RDFa formatting for a Person (v:person):
Here’s the RDFa formatting for a Person (v:person):  You can use this format to identify a person that is on a Web page, including their name, URL, address and title. You can even identify friends for even more cross-linking. Here’s the Microformat format for a Person (vCard):
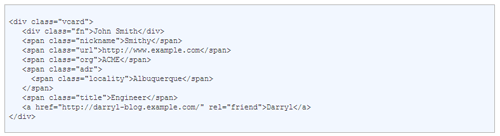
You can use this format to identify a person that is on a Web page, including their name, URL, address and title. You can even identify friends for even more cross-linking. Here’s the Microformat format for a Person (vCard):  (You can add this into the HTML markup of the page, to make sure that it’s tagged appropriately.)
(You can add this into the HTML markup of the page, to make sure that it’s tagged appropriately.)
RDFa Microtagging (vOrganization) for Organizations / Businesses:
Just like you can use RDFa tags or microformatting to identify a person, you can do the same with a business or organization. Why? This formatting allows other computers to read your specific address. It’s fairly easy for a human to read an address like this one, and understand that this is a business name, located in Suite 103 at 5353 Manhattan Circle, in the city of Boulder and the state of Colorado.
Customer Paradigm 5353 Manhattan Circle, Suite 103 Boulder, CO 80305
However, if the address was listed differently, then it may be more difficult to parse through and understand that the bullet symbol separates each item:
Customer Paradigm • 5353 Manhattan Circle • Suite 103 • Boulder, Colorado 80305
Instead, RDFa microformatting can ‘tag’ each specific item to make sure that a search engine or other computer visiting the site knows. Here’s how each item is broken out into a table:
| Name: | Customer Paradigm |
| URL: | http://www.CustomerParadigm.com/ |
| Street Address: | 5353 Manhattan Circle, Suite 103 |
| Locality: | Boulder |
| Region: | Colorado |
| Postal-code: | 80303 |
| Country-Name: | United States |
| Tel: | 303.499.9318 |
And if you turned it into an RDFa compatible format, here’s the HTML code:
<div xmlns:v=”http://rdf.data-vocabulary.org/#” typeof=”v:Organization”> <span property=”v:name”>Customer Paradigm</span> <span property=”v:tel”>(303) 499-9318</span> <div rel=”v:address”> <span property=”v:street-address”>5353 Manhattan Circle, Suite 103</span> <span property=”v:locality”>Boulder</span> <span property=”v:region”>CO</span> <span property=”v:postal-code”>80303 </div></div>
Why is RDFa Microformatting Important For Businesses?
Microformatting / RDFa tagging your business or organization’s address will help you:
- Local Search: Your business and organization is more likely to be accurately indexed with your location in local and regional searches.
- Inbound Traffic: With the approaching Semantic Web 3.0, it will be easier to generate additional inbound traffic to your website, it it’s tagged appropriately.
- Easier for People To Find You: If your business name and address are in a machine-readable format, it’s easier for search engines to know your business name and address.
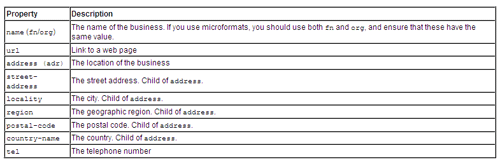
Do you know the most common reason a past customer visits your website? It’s usually to find your address or phone number, Here’s the list of schema properties for Business microformatting / RDFa tagging:  Here’s the Microtagging format for VCard for a business listing:
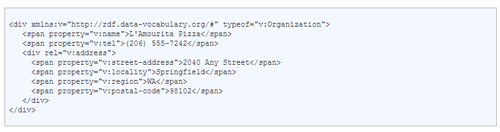
Here’s the Microtagging format for VCard for a business listing:  Here’s the RDFa version for how to microformat an organization (v:Organization):
Here’s the RDFa version for how to microformat an organization (v:Organization): 
RDFa Microtagging (vReview) for Reviews:
According to Google’s website, Google can recognize the following kinds of information on pages containing reviews, and may make them available in search results:
- The writer of the review
- The date the review was written
- The rating (for example, 4/5)
- For items with multiple user reviews, the number of reviews and average rating.
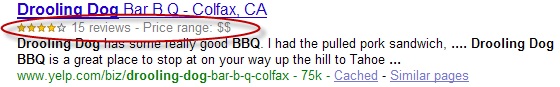
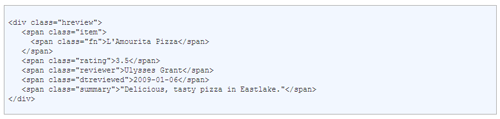
Here’s an example of a review that uses microformatting (vReview):  Here’s the product Review Grid, that describes the different items you can list:
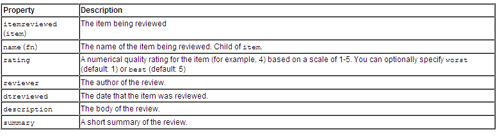
Here’s the product Review Grid, that describes the different items you can list:  In Microformatting, here’s the HTML code that you might use for formatting Product Reviews (class = hReview):
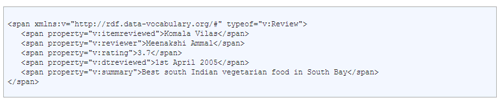
In Microformatting, here’s the HTML code that you might use for formatting Product Reviews (class = hReview):  Here’s the RDFa version of how to do a v:Review for a product or company:
Here’s the RDFa version of how to do a v:Review for a product or company:  Looking for help implementing microtagging or RDFa on your website? Our team of experts can help – and at an affordable price! Plus check out our Magento RDFa Tagging Extension here. To have Customer Paradigm contact you about RDFa Tagging, please fill out the contact form below or call us toll free at 888.772.0777 or 303.473.4400
Looking for help implementing microtagging or RDFa on your website? Our team of experts can help – and at an affordable price! Plus check out our Magento RDFa Tagging Extension here. To have Customer Paradigm contact you about RDFa Tagging, please fill out the contact form below or call us toll free at 888.772.0777 or 303.473.4400