What are Twitter Cards?
Twitter cards are introducing Twitter as a more visual content experience. Images are easily holding the most “likes” on Facebook, and Pinterest a full image integration experience is growing every day, Twitter has definitely found a need to consider its tactics in order to not fall behind in the fast paced evolution of social media.
Twitter card is basically a thumbnail image that is attached when someone Tweets a link to an excerpt of content on your webpage. Why is this valuable? When Google first started putting out images with their links the click rate went through the roof. Then Google added YouTube thumbnails for search queries, again click rate through the roof. Then, Google added author attribution, adding profile images to content. Do you see a trend? Not to say Google is all that matters, Facebook and Pinterest are doing their fair share of visual content experiences.
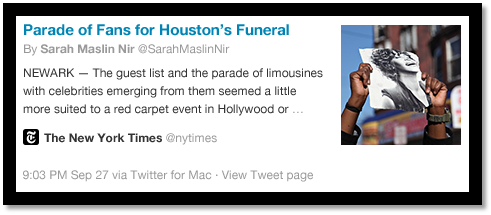
Here is an example of a Twitter Card: This is taken from Twitter Development Blog.
Types of Twitter Cards
1. Summary: Looks like a default Twitter post with title, post and thumbnail image. (as shown above)
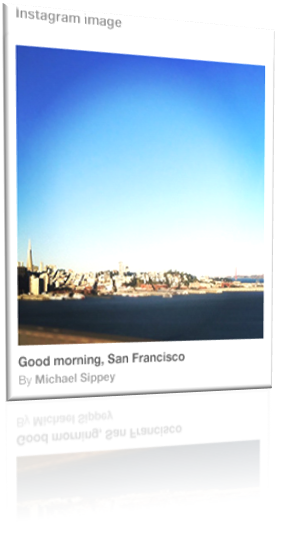
2. Photo: Twitter sized photo card. (shown on the right)
3. Player: Tweet sized video/audio playing card.
Twitter Cards from a SEO Perspective
With every new update, it is important to ask yourself whether or not it is something you want implement? With so many tools, it is important for us to decipher which tools are worth the gain in SEO value. Here’s what potential Twitter cards will offer website developers:
1. Ability to drive more traffic to your website. The new appeal of images and video clips in association with your tweets will potential drive a higher click-through rate to your site. Especially with the size of the images embedded in small tweets. If you are at all interested, clicking through to the main site will be very likely.
2. Ability to control what images are seen with Twitter Cards. In a blog post there are many images that are used, but usually one depicts the entirety of the blog better than the rest. Developers are able to tag what images they want designated as the thumbnail with the Twitter card if someone Tweets their page.
3. Increase Twitter Followers. With the ability for Twitter to become a Pinterest in real time, the interest to follow will increase.
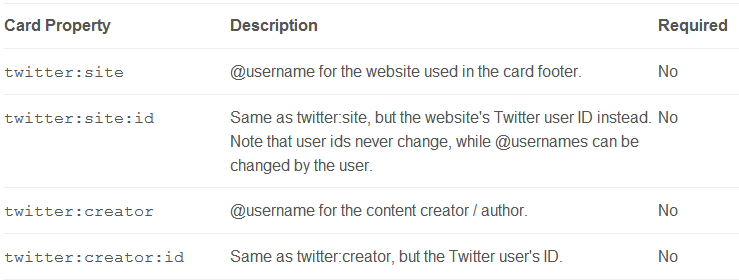
4. Twitter Cards have built in Content Attribution. With built in Twitter Content attribution, it adds value to the author tweeting. To configure your card attribution use the following properties below.
How to Implement Twitter Cards for your Website
The process is simple, you add a few lines of HTML to your pages.
Type of Twitter Card
Insert this tag into the HEAD section to specify the type of tag: <meta name=”twitter:card” value=”summary“>
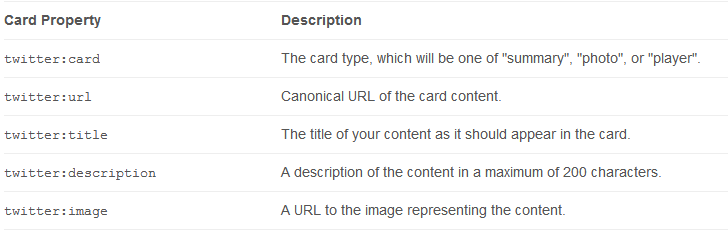
Below are the various card property types:
Each Twitter card can be customized further, there are various customization’s for each type of Twitter card. For information on further customizing your Twitter cards Read Here >>>